Website-Gestaltung
Viele Besucher, wenig Abschlüsse. Was können Sie tun?
Wenn Websites komplexer werden, stellt sich die Frage, wie man sie so gliedern und gestalten kann, dass sie ihren Zweck erfüllen.
Auf der Website PageSpeed Insights verrät Ihnen Google, wie schnell Ihre Website lädt. Das Ergebnis wird mit einem Punkte-Score bewertet. Google gibt Ihnen aber auch praktische Tipps, wie Sie das Ergebnis verbessern können.

Google misst die Geschwindigkeit von Websites, die von der Suchmaschine indiziert werden. Wenn Sie auf der Website PageSpeed Insights die Webadresse Ihrer Website eingeben, startet Google eine umfangreiche Geschwindigkeitsanalyse Ihrer Website und stellt das Ergebnis mit dem PageSpeed-Score dar. Wenn Sie 100 von 100 Punkten erzielen, haben Sie alles richtig gemacht.
Schlanke Websites, die schnell laden, erfreuen nicht nur die Besucher, sie haben in der Regel auch einen geringeren Kohlendioxid-Fußabdruck als aufgeblähte, langsame Websites. Je mehr Daten für eine Webseite übertragen werden müssen, um so größer ist der Energieverbrauch. Deshalb sollte man alle überflüssigen Daten aus seiner Website entfernen. Die Kohlendioxid-Einsparung pro Website mag gering sein, in der Masse kommt einiges zusammen, denn das Internet verbraucht heute schon mehr Energie als das Vereinigte Königreich.
In den seltensten Fällen erzielen Sie auf Anhieb einen Score von über 90 Punkten. Wenn Sie im grünen Bereich landen wollen, müssen Sie schon eine ganze Reihe von Optimierungen vornehmen. Die gelbe Zone mit einer Punktzahl von 50 bis 89 sollten sie jedoch mindestens erreichen. Falls Sie weniger als 50 Punkte erzielen, sollten Sie umgehend Maßnahmen ergreifen. Ein so schlechtes Ergebnis könnte sich auf die Platzierung Ihrer Website in der Google-Suche auswirken. Der Suchmaschinenbetreiber betont immer wieder, wie wichtig ihm schnell ladende Webseiten sind. Aber selbst dann, wenn Sie mit Ihrer Platzierung bei Google zufrieden sind, sollten Sie die Geschwindigkeit Ihrer Website optimieren, um Ihre Besucher nicht durch Wartezeiten zu vergraulen.
Glücklicherweise gibt Ihnen Google ausführliche Tipps, wie Sie die Geschwindigkeit Ihrer Website verbessern können. Im Folgenden zeigen wir Ihnen wie Sie das Ergebnis und die Empfehlungen lesen und nutzen können.
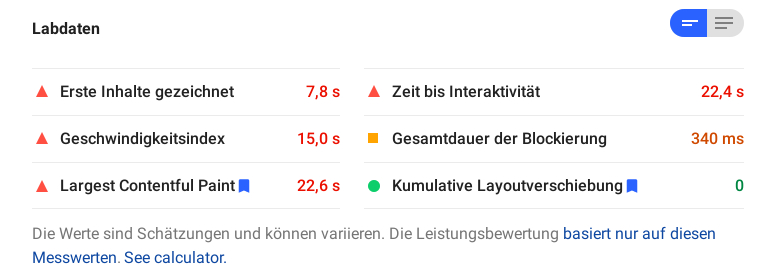
Unterhalb Ihres PageSpeed-Scores finden Sie die berücksichtigten Messwerte. Der folgende Screenshot zeigt die Messwerte einer Website, die lediglich 18 Punkte erreicht hat.

Die Labdaten sprechen eine eindeutige Sprache. Es dauert im Durchschnitt 7,8 Sekunden, bis erste Inhalte der Website gezeichnet werden. Ein Besucher, der die Website noch nie besucht hat, muss also sehr lange auf die Anzeige warten. Und sogar über 22 Sekunden dauert es, bis die Webseite interaktiv ist und der Besucher auf ihr navigieren kann.
Rechts oben können Sie mit dem blauen Knopf zu einer ausführlicheren Ansicht wechseln, die Links zu ›Weiteren Informationen‹ enthält. Folgen Sie den Links. Sie führen zu detaillierten Erläuterungen und Verbesserungsvorschlägen.
Im Anschluss finden Sie konkrete Empfehlungen, wie Sie die Ladezeit Ihrer Website beschleunigen können.
Die Auflistung der Empfehlungen enthält jeweils einen Wert für die geschätzte Zeiteinsparung. Wenn Sie eine Empfehlung aufklappen, erhalten Sie eine detaillierte Anleitung zur Behebung des jeweiligen Flaschenhalses. Die Empfehlungen können sich auf Einstellungen des Webservers beziehen, wie zum Beispiel die Aktivierung der Textkomprimierung oder auf eine Optimierung von Ressourcen, die eingebunden werden. Letzteres betrifft vor allem eingebundene Bilder sowie die CSS- und JavaScript-Daten.
Bei der Website, die hier betrachtet wird, handelt es sich um eine WordPress-Website. Google kann das erkennen und macht gezielt Verbesserungsvorschläge, die sich auf dieses CMS beziehen. So gibt es WordPress-Plugins, die CSS- oder Javascript-Code laden, der gar nicht benötigt wird. In unserem Beispiel ist das der Fall. Deshalb empfiehlt PageSpeed, nicht verwendete CSS oder JavaScript-Daten zu entfernen.
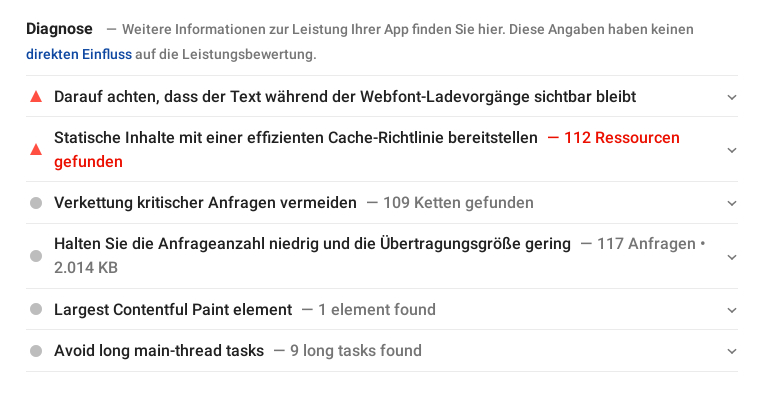
Im nächsten Absatz finden Sie eine ausführliche Diagnose mit Verbesserungsvorschlägen.

Auf der hier betrachteten Seite hat PageSpeed beispielsweise 112 Ressourcen gefunden, für die es keine effiziente Cache-Richtlinie gibt. Eine solche Richtlinie bewirkt, dass ein Webbrowser die Ressourcen im Cache behält, sodass die Seite beim zweiten Besuch schon deutlich schneller lädt, weil weniger Daten übertragen werden müssen.
Lesen Sie die Erklärungen genau durch. Folgen Sie den Links zu weitergehenden Erläuterungen. Diese enthalten konkrete Konfigurationsbeispiele für die gängigsten Webserver.
Einen katastrophalen PageSpeed-Score zu erzielen, ist gar nicht so einfach. Man muss sich schon bei einem Billiganbieter mit wenigen Mausklicks ein WordPress zusammenklicken, die Website mit einem kostenlos im Netz gefundenen Webdesign ausstatten und auf Teufel komm raus Plugins mit vermeintlich nützlichen Funktionen installieren. Natürlich gibt es auch WordPress-Anbieter, die auf Geschwindigkeit achten. Man muss sie nur finden.
In jedem Fall ist es sinnvoll, vor der Auftragsvergabe mit der Webagentur einen PageSpeed-Score vereinbaren, der mindestens erreicht werden muss. Reden Sie mit dem Webmaster, der für Sie zuständig ist, um ein Gefühl dafür zu bekommen, wie er arbeitet. Wenn Ihr Webdienstleister für die folgenden Empfehlungen sensibilisiert ist, können Sie davon ausgehen, in guten Händen zu sein.
Agenturen, die ausschließlich mit WordPress arbeiten, müssen sich fragen lassen, ob sie sich überhaupt noch mit den Grundlagen der Website-Erstellung auskennen. Es muss nämlich nicht immer WordPress sein. Wenn eine Website nicht täglich redaktionell betreut werden muss, ist überhaupt kein CMS erforderlich. Dann genügt häufig eine statische Website.
Statisches HTML ist naturgemäß schneller als eine WordPress-Website, da die Webseiten fertig vorliegen und sofort vom Webserver ausgeliefert werden können. Bei einem CMS wie WordPress werden die Webseiten dagegen dynamisch bei der Abfrage erzeugt. Dazu sind Datenbankzugriffe erforderlich, die Rechenzeit benötigen und die Ladezeit verlangsamen.
Einige Geschwindigkeitsoptimierungen, die PageSpeed Insight empfiehlt, erfordern Änderungen an der Konfiguration des Webservers. Ihr Dienstleister sollte dazu fachlich und organisatorisch in der Lage sein: das heißt, er braucht Zugriff auf die Konfiguration des Webservers. Ist dies nicht der Fall, muss er sich darauf verlassen, dass sein IT-Dienstleister den Webserver entsprechend konfiguriert.
Ein guter Webdesigner gestaltet selbst und greift nicht auf Templates zurück, die man kostenlos oder für ein paar Euro im Netz herunterladen kann. Der Grund dafür ist nicht nur sein kreativer Ehrgeiz, ein individuelles Aussehen zu gestalten. Nur wenn er das Design von Grund auf selbst erstellt, kann er die Ladezeiten systematisch optimieren, ansonsten muss er die Fehler anderer Designer nachträglich beheben. Er kann zum Beispiel gleich ein schlankes CSS-Framework wie Tachyons benutzen und nur wirklich benötigte CSS-Anweisungen einbinden.
JavaScript ist eine Skriptsprache, mit der man dynamische Effekte auf Websites erzeugen kann. Mittlerweile sind große JavaScript-Frameworks entstanden, mit denen sich hochgradig interaktive Benutzerschnittstellen programmieren lassen. Wenn solche Funktionalitäten erwünscht sind, ist der Einsatz von JavaScript-Bibliotheken durchaus sinnvoll.
JavaScript muss aber ebenfalls über das Internet übertragen werden, sodass der zusätzliche Code die Ladezeiten einer Website negativ beeinflusst. Deshalb sollte auch der JavaScript-Code soweit wie möglich minimiert werden.
Die Ressourcen, die der Webbrowser lädt, um eine Webseite darzustellen, müssen nicht von ein- und demselben Server kommen. Sie können von beliebigen Servern aus eingebunden werden.
Ein Content Delivery Network (CDN) ist ein Serververbund, der solche Ressourcen weltweit zur Verfügung stellt. Ein bekanntes Beispiel sind die Webfonts von Google, die von einem CDN geladen werden. Aber auch CSS-Dateien oder JavaScript-Bibliotheken können von einem CDN abgerufen werden. Das ist bequem, da man die Daten nicht selbst hosten muss. Falls aber ein CDN netzwerkbedingt verzögert ausliefert, verlangsamt sich die Darstellung der Website im Browser. Wenn dagegen alle Ressourcen lokal vom gleichen Webserver ausgeliefert werden, reduziert sich die Zahl möglicher Flaschenhälse.
Die Nutzung eines CDN ist auch datenschutzrechtlich nicht unproblematisch, da der Webbrowser dem Betreiber des CDN dieselben Daten übermittelt, die er an die Ursprungswebsite schickt. Zu den gesendeten Informationen gehören unter anderem die IP-Adresse des Benutzers, Datum und Uhrzeit des Aufrufs, der benutzte Browser und das Betriebssystem.
Mit PageSpeed Insights steht Ihnen ein kostenloses Hilfsmittel zur Verfügung, mit dem Sie die Ladezeit Ihrer Website gut beurteilen können. PageSpeed Insights erläutert die Messwerte und gibt Ihnen praktische Anweisungen, wie Sie die Ladezeit Ihrer Website verbessern können. Ihr Webmaster sollte in der Lage sein, die Empfehlungen mit vertretbarem Aufwand umzusetzen. Achten Sie bei der Auswahl Ihres Webdienstleisters darauf, dass er mit den auf PageSpeed Insight vorgestellten Verfahren vertraut ist. Um auf Nummer Sicher zu gehen, können Sie einen Mindest-Scores mit ihrem Webdienstleister vereinbaren.
Website-Gestaltung
Wenn Websites komplexer werden, stellt sich die Frage, wie man sie so gliedern und gestalten kann, dass sie ihren Zweck erfüllen.
Referenzen

Marketingberatung, Markenstrategie und Imagekampagne für die Hostsharing eG.
Leistungen
Auch online können Sie ganz schnell offline sein. Planen Sie Ihre Aktivitäten langfristig und bleiben Sie flexibel. Wir helfen Ihnen.
Leistungen
Suchen Sie noch, oder finden Sie schon? Wie entgehen Sie beim Wissensmanagement den Datenkraken, bleiben digital souverän und vermeiden den Vendor-Lock-in?